How fast can we order a crack pie? Our design experiment for Milk Bar
In the off chance you haven't heard of Milk Bar, the sweetest child of the Momofuku restaurant group, it's a bakery that's had a cult following even before it was featured on Chefs Table. Founded in NYC, it's since spread to locations all over the country thanks to Christina Tosi's genius take on desserts.
Milk Bar's desserts relive every childhood favorite of ours - funfetti birthday cake and cereal milk ice cream? What more do you need? If it's not already obvious, we really like (read: are obsessed with) Milk Bar. So much so that one of our team members in NYC is having their birthday cake as her wedding cake.
So... why are a bunch of product people talking about desserts? Our NYC design team had an unexpected week off between projects and, in a crack pie induced frenzy, decided to redesign the Milk Bar ordering experience... without asking them. We were careful to stay true to the existing functionality of the experience, but wanted to amplify specific parts of it.
The Problem
We found a few core issues in the current ordering flow that we wanted to tackle:
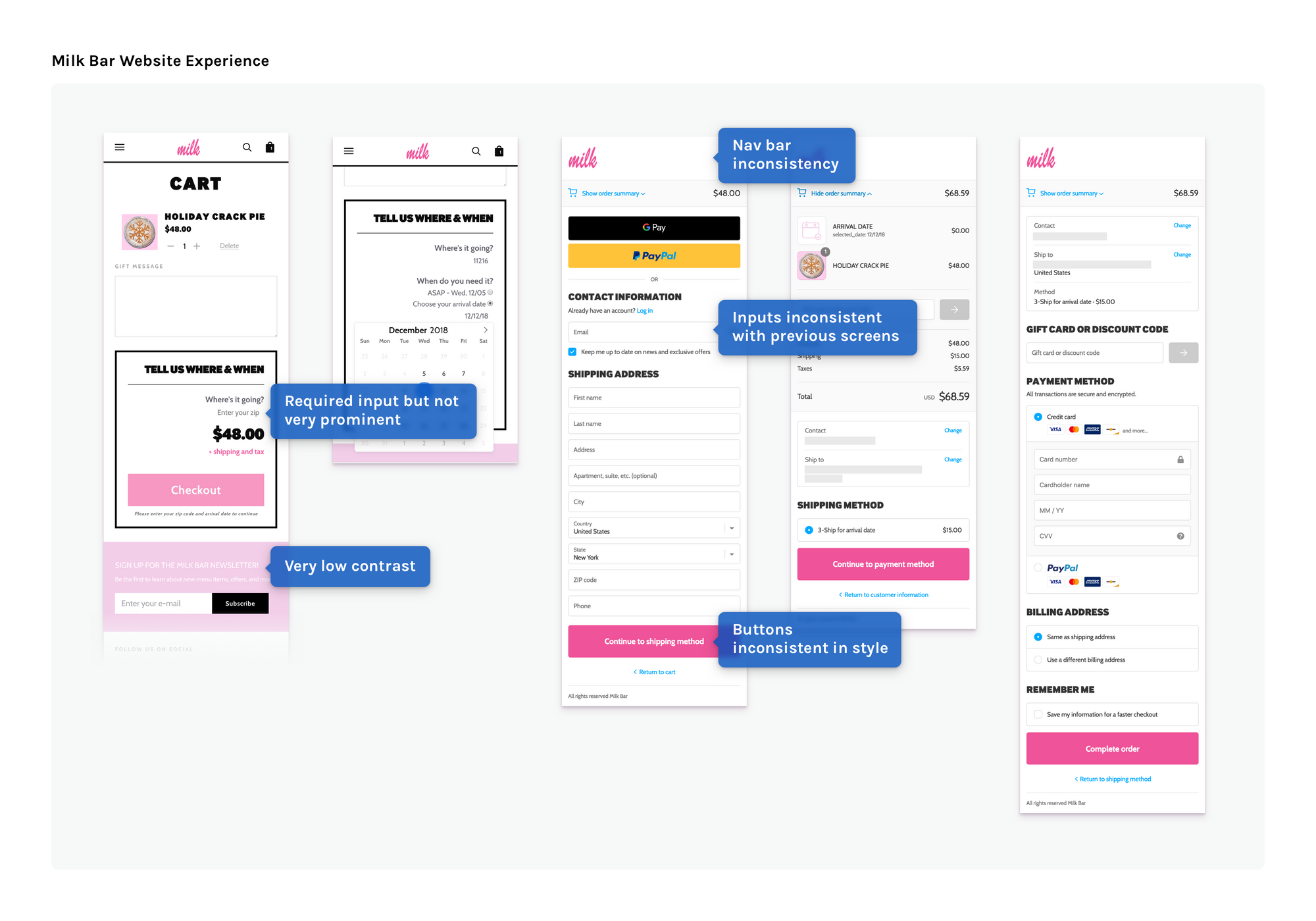
- The mobile and web experience is a little boring and dare we say, messy. We think the ordering experience should feel like you're walking into a Milk Bar store: accommodating, engaging, full of life, and delicious.
- Milk Bar is best known for their epic cakes, oftentimes used for a special occasion. While they do allow customers to customize their cakes with messages, there's no way to see what it would look like before ordering.
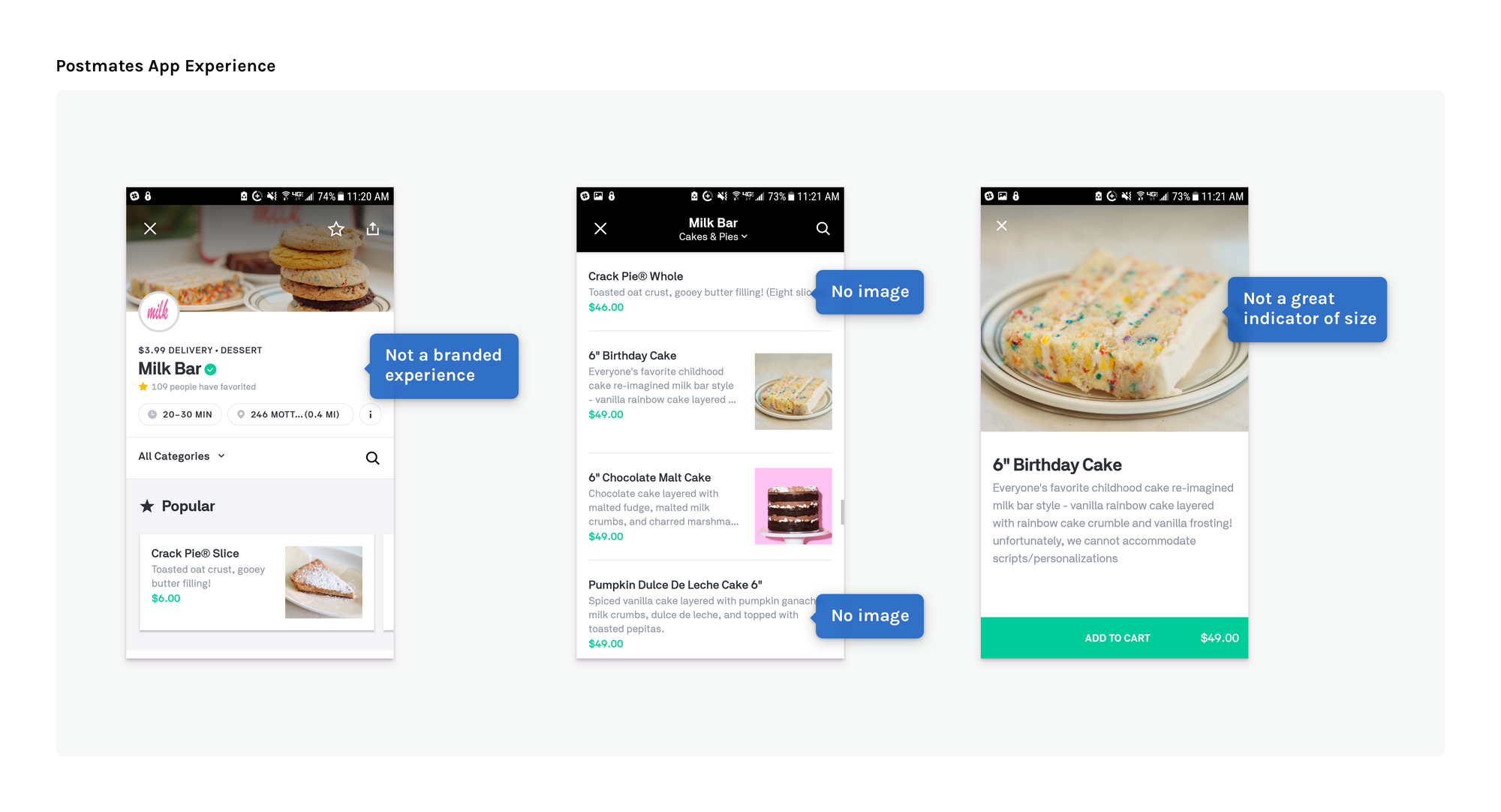
- They currently rely on third-party ordering software like Postmates and Goldbelly. While convenient, these services don't offer a true touchpoint to their brand. Even more importantly, they lose control over the entire ordering experience. We'd like to see orders driven through the Milk Bar store instead.


Our Proposal and #Goals
Design a kickass ordering and product customization web app for Milk Bar, utilizing their existing customization options. The flow must easily integrate with the existing website.
Goals
- Amplify and align Milk Bar’s brand through their purchase process.
- Create an easy-to-use, seamless, and fun user experience. Keep it simple.
- Have fun making some cool stuff with a great brand.
- Eat a crack pie on Rocket's expense ;)
Getting to Work
Since we only had a couple of days to work on this, we singled out one flow to work on: the ordering and customization experience. After identifying what we could improve about Milk Bar's experience, we ate a couple more bites (okay fine, pieces) of crack pie and got on our merry way.
Mapping out the Experience
Before we could get to the fun stuff, we needed to nail down the flow. We felt it was important to keep the ordering and customization experience to as few screens as possible to keep it simple. Easy as pie (pun intended).
Here's the user flow we ended up with:

Designing for Variants
Here's the tricky part. Milk Bar has a lot of items, some of which are super customizable and some of which are not. We decided to tackle cakes first as the category has the most variants: there are nine flavors, some of which can be gluten free, and two sizes per cake flavor.
To stay in line with our theme of keeping things simple, we listed all of the cakes with other categories in a scroll bar at the top. Once a user clicks on an item, they can then view more details, choose variants (size, gluten free, flavor) and customize the cake.
From there, the user can either view their customized cake in a nifty little 3D rendering or go straight to checkout.
You can check out the full flow here, and see an abbreviated flow below.

Bringing the Brand In
After we finished designing the app, we had a couple of hours left in the day so had a bit of fun bringing it the app to life. We played around with a few different page transitions.
First we played with the Milk Bar logo by adding a liquid fill effect. Next, we took inspiration from the birthday cake and designed a hand-made illustration with teeny-tiny rainbow sprinkles. We also put our crack pie to use and documented our delicious post-lunch gluttony for the order success message.



Finally, we played around in Blender to create three different Milk Bar flavors for our 3D cakes: birthday cake, peppermint bark and chocolate malt.

Our Stack
For the folks interested, here are the tools we used. Since we didn't have a ton of time, we went pretty low-fidelity and scrappy.
UI Design: Sketch
Animations: Adobe After Effects and Photoshop
3D Rendering: Blender